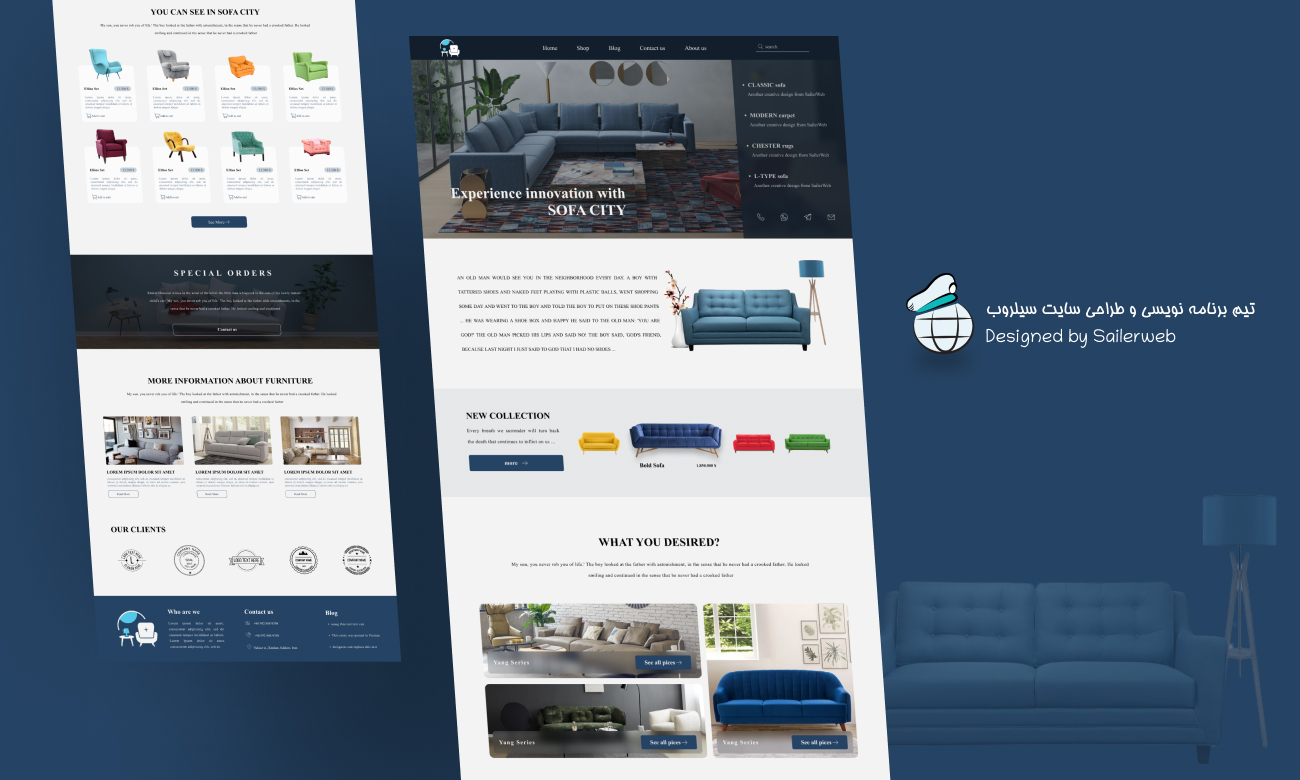
🎨 طراحی مینیمال و لوکس برای یک تجربهی بصری متمایز
در طراحی رابط کاربری فروشگاه مبل Sofa City، تلاش شده فضایی آرام، حرفهای و در عین حال دعوتکننده ایجاد شود. استفاده از رنگهای ملایم و تیره، در کنار تایپوگرافی ظریف، القاکنندهی حس لوکس بودن و اعتماد است. چینش عناصر به شکلی انجام شده که تمرکز کاربر بهصورت طبیعی به سمت محصولات هدایت شود، در حالیکه حفظ فضای سفید کافی بین بخشها به طراحی اجازه تنفس داده و حس نظم و تعادل را منتقل میکند. انتخاب تصاویر با کیفیت بالا و هماهنگ با تم رنگی کلی، باعث شکلگیری یک هویت بصری منسجم و قابلاعتماد شده است.
⚙️ طراحی ساختاری دقیق با تمرکز بر سهولت تعامل
در این پروژه، ساختار کلی صفحه بر اساس اصول طراحی فروشگاههای آنلاین مدرن اجرا شده است. از منوی دستهبندی قابلدسترس گرفته تا بخش کالکشنهای جدید، همه عناصر با هدف سهولت استفاده و افزایش نرخ تبدیل طراحی شدهاند. ماژولهای معرفی محصولات، فیلتر سفارشهای خاص و نواحی اطلاعاتی درباره مبلمان بهصورت ماژولار و واکنشگرا پیادهسازی شدهاند. انتخاب فونت مناسب برای فضای رسمی و خوانایی بالا، به همراه رعایت سلسلهمراتب بصری (Visual Hierarchy)، تجربهای روان و حرفهای برای کاربران به ارمغان میآورد. این طراحی، ترکیبی است از دقت فنی و نگاه تجاری، مطابق با استانداردهای روز طراحی UI.
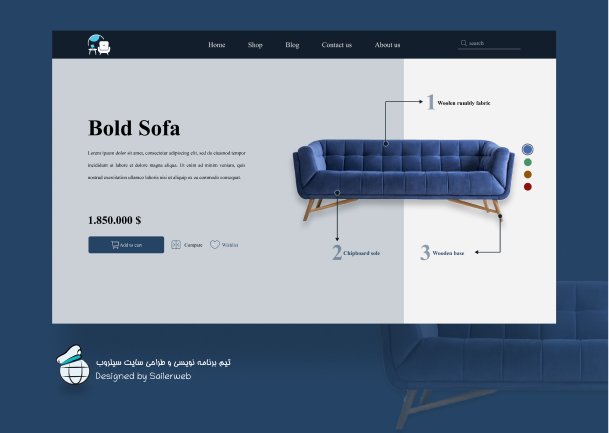
🪄نمایش محصول با رویکردی خلاقانه و دقیق
در طراحی صفحه سینگلپروداکت Sofa City، تمرکز ما بر نمایش جزئیات محصول با رویکردی متفاوت و هنرمندانه بود. بهجای ارائه صرف قیمت و تصویر، تلاش کردیم با نمایش نقاط کلیدی مبلمان، تجربهای دقیق و شفاف از ویژگیهای فنی و زیباییشناختی آن را برای کاربر فراهم کنیم. این سبک طراحی، علاوه بر ایجاد حس اعتماد، به انتخاب آگاهانهتر مخاطب نیز کمک میکند.